Webseitenoptimierung in 6 Schritten

Möchten Sie mit Ihrer Webseite bei Google, Bing und anderen Suchmaschinen besser gefunden werden?
Um gute Suchergebnisplätze bei den Suchmaschinen zu erhalten, muss eine Webseite viele Faktoren berücksichten. In diesem Artikel stelle ich sechs wichtige Maßnahmen vor, wie Sie eine einzelne Webseite für Suchmaschinen optimieren können.
In Deutschland werden rund 95 Prozent aller Suchanfragen über Google in Auftrag gegeben (Quelle: Statista, Stand Dezember 2012). Deshalb beschränke ich mich in diesem Artikel auf die Optimierung für Google, wobei die Umsetzung der Maßnahmen auch für die Auffindbarkeit in anderen Suchmaschinen nützlich ist.
Dabei gehe ich auf Title-Tag, Meta-Description, Überschriften, Content, Bilder und Quelltext ein. Wenn Sie die vorgestellten Vorschläge konsequent umsetzen, werden mit hoher Wahrscheinlichkeit bald Erfolge sichtbar.
Der Title-Tag ist ein spezieller HTML-Tag, der einmal im Quelltext einer Seite vorkommen sollte. Den Inhalt des Tags stellt der Webbrowser oben in der Fensterleiste dar. Zugleich zeigen Suchmaschinen diesen Inhalt in ihren Suchergebnissen als anklickbare Überschrift an.
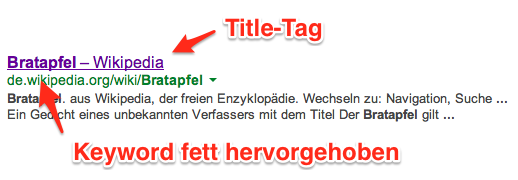
Beispiel: Eine Suche bei Google nach „Bratapfel“ liefert auf der ersten Seite einen Eintrag bei Wikipedia.

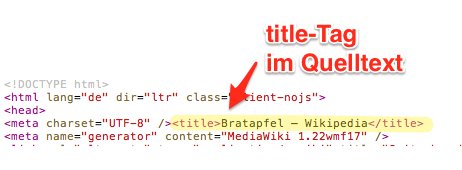
Der Quelltext dazu sieht so aus:

Wenn das gesuchte Keyword im Title-Tag vorhanden ist, heben es Suchmaschinen im Ergebnis zusätzlich mit Fettschrift hervor. Dem Suchenden wird damit verdeutlicht, wie gut das einzelne Ergebnis zu seiner Suchanfrage passt. Je höher die Übereinstimmung, desto eher klickt der Nutzer auf den entsprechenden Link.
Ein guter, ansprechender Text im Title-Tag kann damit für eine höhere Klickrate und somit zu mehr Besuchern führen.
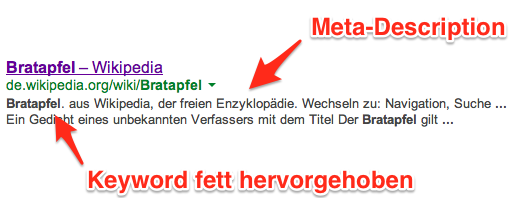
Die Meta-Description ist ein HTML-Metatag das einmal im Quelltext einer Webseite vorkommen soll. Es beschreibt den Inhalt der Seite möglichst kurz und prägnant. In den Suchergebnissen wird es meistens angezeigt und erfüllt damit praktisch den Zweck einer Textanzeige. Deshalb ist es wichtig, die entsprechenden Keywords dort auch unterzubringen. Darüber hinaus werden sie im Suchergebnis Fett hervorgehoben.
Wir bleiben beim „Bratapfel“ Beispiel:

Eine gute Meta-Description zu schreiben ist oft schwierig. Dabei sind genau diese kurzen Texte besonders wichtig, um Besucher von den Suchmaschinen am Ende auch zu bekommen. Selbst wenn man beispielsweise mit einem extrem häufig gesuchten Keyword wie „Notebook“ auf Platz 3 steht und die Metabeschreibung sich nicht um Notebooks sondern um Pferde drehen würde… unwahrscheinlich, gebe ich zu, aber die Klickrate wäre trotz einem riesigen Potential nicht besonders hoch.
In Büchern, Zeitschriften und anderen Textdokumenten werden Überschriften für die semantische Ordnung verwendet. Sie verbessern die Übersichtlichkeit und ermöglichen dem Leser, schneller zu erfassen worum es in einem Text geht.
Für Webseiten gilt das ebenso. Überschriften sind für den Leser wichtig und darum werten sie auch Suchmaschinen entsprechend hoch ein. Das wichtigste HTML-Tag im Inhalt der Seite ist aus SEO-Sicht die <h1>-Überschrift. Damit wird die erste Ebene der Überschriftenhierarchie eingeleitet.

Es ist sinnvoll in einer Seite möglichst nur eine <h1>-Überschrift zu verwenden, die inhaltlich zum Title-Tag passt. Darunter kommen dann in der 2. Ebene <h2>-Überschriften, die mehrmals verwendet werden können, und darunter wiederum <h3>-Überschriften. Versuchen Sie diese Hierarchieebenen einzuhalten und keine davon auszulassen.
Falsch: <h1> <h4> <h2> <h3>
Richtig: <h1> <h2> <h3> <h2>
Also nicht direkt unterhalb einer <h1>-Überschrift gleich eine <h4> verwenden, nur weil Ihnen die <h2> von der Schrift her zu groß wäre. Darunter leidet die logische Hierarchie Ihrer Seite.
Die Schriftgröße der h-Überschriften hat übrigens nichts damit zu tun, wie Suchmaschinen sie einwerten. Die richtige Semantik entsteht durch die Verwendung in der richtigen Reihenfolge. Die Formatierung von Schriftart und Schriftgröße lässt sich übrigens per CSS-Datei vom Webdesigner beliebig anpassen.
Ein häufiger Fehler besteht darin, <h1>-Überschriften gar nicht zu verwenden. Manche Webdesigner benutzen stattdessen entweder eine Grafik (schlecht, da sie nicht von Suchmaschinen gelesen werden kann) oder eine eigene CSS-Klasse wie beispielsweise „header“ die nicht mit einem <h1>-Tag verwendet wird.
Hier einige Praxisbeispiele:
Falsch, die Überschrift wird mit der CSS-Klasse “mein-header” deklariert:
<span class=“mein-header“>Das ist die Hauptüberschrift auf der Seite</span>
Auf jeden Fall besser, aber nicht optimal, da der Quelltext dadurch unnötig lang wird:
<h1 class=“mein-header“>Das ist die Hauptüberschrift auf der Seite</h1>
So ist es richtig:
<h1>Das ist die Hauptüberschrift auf der Seite</h1>
Wie sieht ein Text aus, den Suchmaschinen lieben? Vergessen Sie diese Frage! Wichtiger ist vielmehr, was Ihre Leser bei Ihnen vorfinden möchten und präsentieren Sie den Inhalt so ansprechend, dass die Nutzer gerne wertvolle Zeit auf Ihrer Seite verbringen.
Besucher verlinken und teilen Ihre Seiten viel eher, wenn der Inhalt gut lesbar, sinnvoll und vor allem auch „gerne lesbar“ ist. Die Gewichtung von Keyword-Häufigkeiten ist heute für die meisten Suchmaschinen nur noch relativ gering. Klar sollten thematisch passende Schlüsselwörter auch im Text vorkommen, aber nur mit einer für den echten Leser angenehmen Häufigkeit.
Fettschrift mit den HTML-Tags <b> und <strong> stellt für SEO heute nur noch einen winzigen Faktor dar. Um noch mehr Optimierung aus den anvisierten Keywords rauszuholen, kann es aber durchaus sinnvoll sein, sie auch mal Fett zu schreiben.
Ausserdem können solche Zeichenformatierungen für den Leser beim Überfliegen der Webseite von Nutzen sein. Aber auch hier gilt: nicht übertreiben!
Bilder werten Texte visuell auf und gleichzeitig dazu, die Inhalte verständlicher und attraktiver zu machen. Das können Sie für sich nutzen.
Im Gegensatz zum Menschen können Suchmaschinen mit Bildern nicht so viel anfangen wie mit Texten. Es ist viel schwieriger Bilder von einer Maschine automatisiert interpretieren zu lassen als reine Textinhalte. Zwar sind die großen Suchmaschinen bereits in der Lage, Text auf Bildern recht gut zu entziffern. Die abgebildeten Inhalte zuverlässig zu erkennen ist aber Zukunftsmusik.
Sie können es den Suchmaschinen erleichtern, indem Sie Ihrem Bild einen beschreibenden Dateinamen und eine zusätzliche Beschreibung im alt-Attribut mitgeben.
Die Suchmaschine weiß also nur durch Extraangaben, was auf dem Bild zu sehen ist. Sie tun damit auch Menschen einen großen Gefallen, die aufgrund einer Behinderung oder ihres Alters nicht in der Lage sind, die Bilder zu sehen. Eine aussagekräftige Beschreibung hilft diesen Menschen ein großes Stück weiter.
Ein Dateiname wie “bild1234.jpg” sagt nichts über den Bildinhalt aus. Ist der Bildname dagegen “sandra-bullock.jpg”, so läßt sich dem Bild über den Dateinamen zumindest schon eine prominente Schauspielerin zuordnen. Der Bildinhalt muss dabei natürlich zum Dateinamen passen.
Bilder werden mit dem HTML-Tag <img> in die Webseite eingebaut. Zusätzlich kann im <img>-Tag ein alt-Attribut angeben werden, um den Bildinhalt näher zu erläutern. Darin beschreiben Sie am besten den genauen Bildinhalt. Wenn es geht auch in Verbindung mit einem oder mehreren der für diese Seite wichtigen Keywords, aber ohne dabei einfach nur Keywords aneinander zu reihen.
Im Beispiel eines Bildes von Sandra Bullock könnte das im Quelltext dann so aussehen:
<img src=“http://deine-seite.de/bilder/sandra-bullock.jpg“ alt=“Foto von Sandra Bullock im Jahr 2006“>
Hinweis: Verwenden Sie bei den Attributen immer Anführungszeichen. Ohne wird nur das erste Wort für das alt-Attribut verwendet und der <img>-Tag enthält dann ungültige Parameter.
Bilder werden vom Webserver über das Internet bis zum Webbrowser des Nutzers übertragen und dort angezeigt. Je größer eine Bilddatei ist, desto länger dauert die Übertragung. Die Websitegeschwindigkeit wird deutlich erhöht, wenn Bilder mit möglichst passenden Dimensionen (Breite x Höhe) und in einem optimierten Dateiformat mit angepasster Komprimierung abgespeichert sind. Dieses Vorgehen empfiehlt auch Google (siehe hier).
Gute Ergebnisse erzielt die Grafiksoftware Photoshop. Wer dafür kein Geld ausgeben möchte, ist mit den kostenlosen Programmen wie IrfanView und GIMP gut beraten.
Suchmaschinencrawler können innerhalb kürzester Zeit tausende von Seiten besuchen und lesen dabei die Quelltexte der Webseiten. Hierbei handelt es sich um Softwareprogramme mit Stärken und Schwächen.
Als Website-Betreiber kann man ihnen die Arbeit erleichtern, indem die eigene Website an die gängigen Webstandards angepasst wird. Dazu gehört einen möglichst fehlerfreien Quelltext anzubieten. Die Webseite wird von den Suchmaschinen dadurch besser gelesen und interpretiert. Schließlich möchten Sie es ihnen so einfach wie möglich machen.
HTML-Fehler können auch zu unerwünschten, manchmal unansehnlichen, Nebeneffekten bei der Anzeige in unterschiedlichen Webbrowsern und Browser-Versionen führen. Sie tun das also nicht nur für die Suchmaschine, sondern gleichzeitig auch für Ihre Besucher.
Auf w3.org wird ein kostenloses Werkzeug für die Fehlersuche zur Verfügung gestellt: der W3C Markup Validation Server – http://validator.w3.org
Es müssen nicht immer alle gefundenen Fehler beseitigt werden, aber es ist ein guter Anfang die Liste abzuarbeiten. In der Regel sind Websites mit Templates (Vorlagendateien) aufgebaut. Es sind also nicht hunderte Einzelseiten zu korrigieren, sondern nur eine handvoll Template-Dateien.
Das waren 6 wichtige Onpage-Faktoren, um eine einzelne Webseite für Suchmaschinen zu optimieren. Wenn Sie diese Maßnahmen umsetzen, haben Sie einen guten Anfang gemacht, um bei Google & Co. besser gefunden zu werden.
Ich wünsche Ihnen viel Erfolg für Ihre Homepage und positive Verbesserungen in den Suchmaschinen.
Um diese Vorschläge überhaupt durchführen zu können, ist ein entsprechendes technisches Wissen notwendig, z.B. wo Änderungen bewerkstelligt werden. Gerade bei größeren Websites mit vielen Unterseiten kann das Auffinden und Verbessern viel Zeit in Anspruch nehmen. Je nachdem wie groß der Aufwand ist und welche Expertise Sie selber im Unternehmen haben, können Sie die Änderungen selbst durchführen.
Falls Sie weder das Wissen noch die Zeit haben entsprechende Maßnahmen bestmöglich umzusetzen, helfen wir Ihnen als SEO-Experten gerne mit Ihrer Unternehmenswebseite besser gefunden zu werden.
Sind Sie bereit für Ihren SEO Erfolg?
Starten Sie mit uns gemeinsam durch.